Copying all the posts from one blog to another
Follow these steps to copy all posts from one blog to another
1 Log in to Blogger.2 Go to the export tab from the Settings / Other tab.
3 Click on Export Blog.
 |
| Export-blog window on the old Blogger interface: the new interface looks a little different, but has the same links |
3a If you are using the new interface, click Download Blog on the confirmation message window:
4 Your computer will download a file. For Windows users, it will probably be put in the My Documents / Downloads file. Or you system may use another place, or it may ask you where to put it. Whatever happens, you will need to know where this file is saved to.
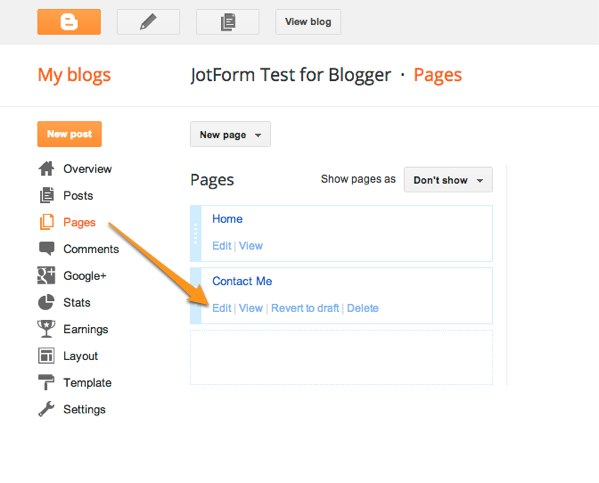
5 Open the blog that you want to move the posts to
(You may need to log out and in again, or perhaps just switch to different browser or tab)
5 Delete (using Posting / Edit Posts) any Posts that are already there, but which you don't want in the refreshed blog.
6 Go to Settings > Other and click Import Blog. When the box opens, choose the exported file that you made earlier, and enter the security-text.
 |
| Import file selection screen in the new interface: the old version of Blogger is very similar. |
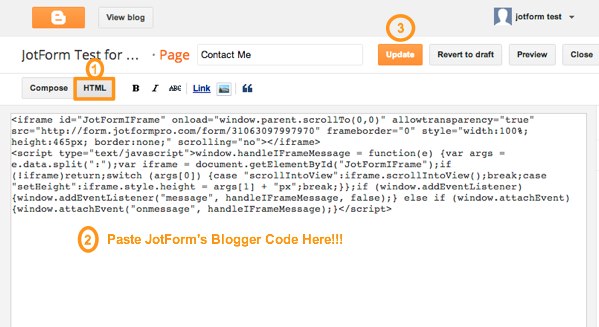
7 Choose whether or not to automatically publish all imported posts.
Only tick the box if you DO want the posts automatically imported. If you don't tick it, the posts will be loaded, but with have status of Draft, so won't be visible by readers until you publish them.
8 Click Import Blog.
9 Check that the import worked successfully, by looking at the blog, and also at the list of posts under Edit Posts: are the right number of posts there, do they have the right labels etc.
Results
 All the posts from the source blog will be copied to the destination blog.
All the posts from the source blog will be copied to the destination blog.Many of the post characteristics will be the same as in the original blog. This includes:
- title
- post contents
- published-date and time
- label(s)
- post-author.
Any comments from the source blog will also be copied over - sometimes it takes a few hours for the links for them to be re-establshed properly.
The URL for each post will be based on the URL of the blog you have imported them into and the publication-date that the posts had in the source blog - for example:
www.YourNewBlogName.blogspot.com /2009/05/name-based-on-post-title.html
Any internal links in the blog will still point to the post in the old blog
For example this link points to a popular article in Blogger-HAT.
If I export-and-imported this post into a new blog, the link would still point to the same place, ie the post in Blogger-HAT - not to the post in the new blog.
Any pictures, videos etc in the old blog will still be in the same place that they were in (Picasa-web-albums, YouTube, Google Videos etc).
If you have imported more than the number of posts that Blogger allows per day (currently 50 I think) then to make any more posts today you will need to complete the captcha-test (ie entering the letters in the funny-shaped word). This will go away approximately 24 hours after you last enter more that the maximum-posts-per-day.
Importing to the same blog
If you try to import posts into the same blog that you exported them from, Blogger will not import any posts, and give you an error message.If you do want to do this (eg to create a duplicate set of posts), then do the export, change some small detail of the original posts title or date/time, and then do the import.








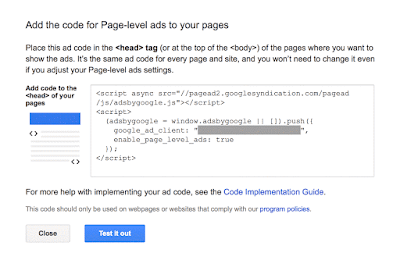
 Copy and edit the below code snippet. Editing the blogId number is mandatory(Use the number which you noted down in step 2)
Copy and edit the below code snippet. Editing the blogId number is mandatory(Use the number which you noted down in step 2)